How to Upload Video in Database Firebase
Serverless video upload and encoding with Firebase Storage, Cloud Functions and Publitio

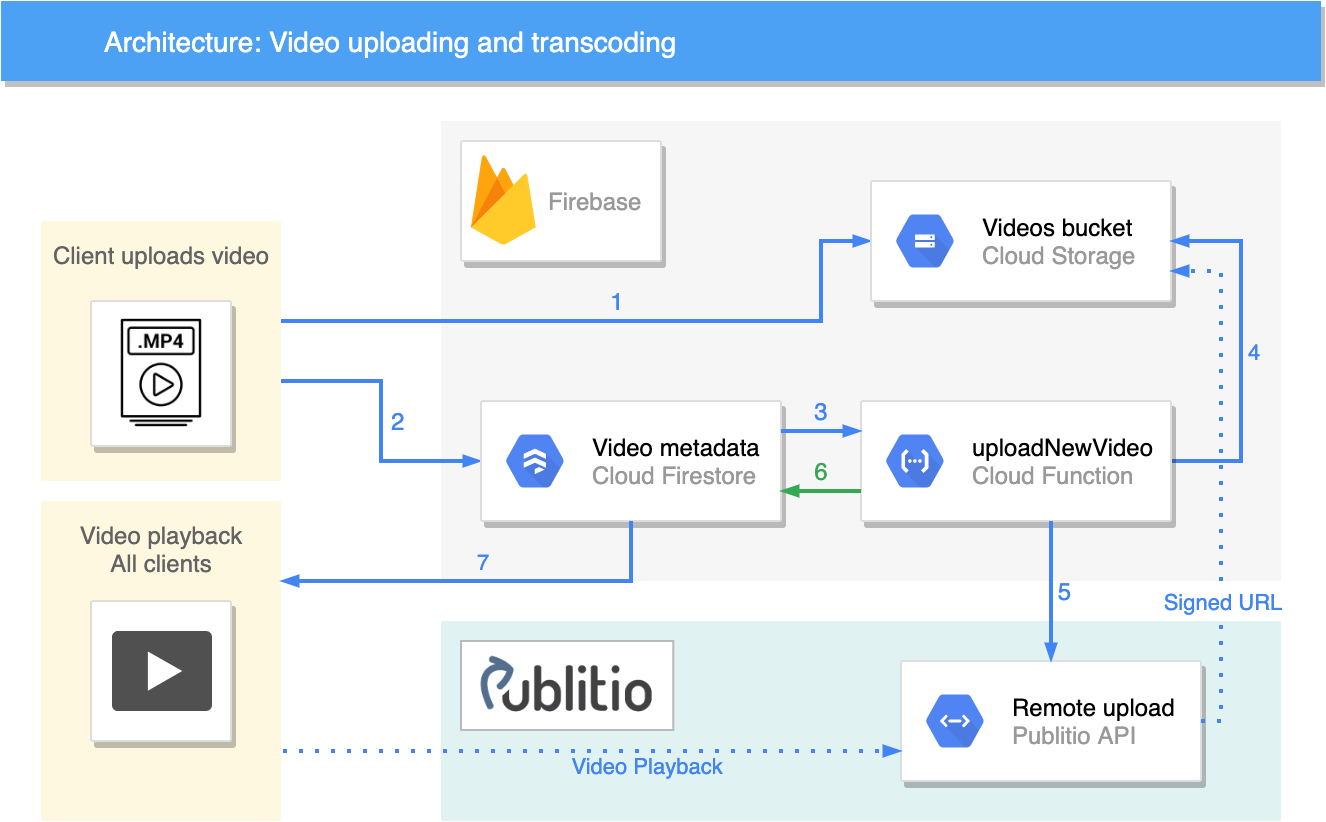
What nosotros're building
In my previous post I showed how to upload videos to Firebase Cloud Storage using client side encoding. This arroyo puts the encoding brunt on the customer, but can salve server transcoding costs.
This time I'll bear witness how to utilize server side encoding instead, combining Firebase Cloud Storage, Firebase Cloud Functions and the Publitio API which I've written about previously.
Note: The method nosotros'll see here solved the security issue I described in this post , as the API fundamental and secret aren't used in the client at all.
System Design
The processing pipeline for each video file is as follows:

- Uploading the file from the customer to Firebase Cloud Storage.
- Creating a document in Firestore, with "processing" status.
- Deject Function is triggered by document creation.
- The Deject Function generates a temporary signed url pointing to the file in Cloud Storage.
- The Cloud Function invokes Publitio remote file upload endpoint, with the signed url. (You can switch this to whatever media encoding API)
- The Cloud Function saves the Publitio video id, URL, thumbnail url, and other metadata in Firestore, and changes the document "processing" status to finished.
- The updated Firestore document is updated on the client instantly.
Why not upload straight from the customer to publitio?
Firebase Cloud Storage provides a more robust way to upload in serverless architectures. We tin use firebase authentication to allow only signed in users to upload, prevent users from deleting other people's videos etc. If we upload directly from the client to publitio, nosotros'll have to put the API key and secret on the client. That's a security business concern, considering we have to assume that annihilation on the client can be obtained by a malicious role player.
Why not simply encode in the Cloud Function?
The main reason this is problematic is the hard limit Firebase sets on function execution fourth dimension: 9 minutes (source). If you want to reach proficient compression, you'll need to run a slow encoding procedure which volition probably take more than than 9 minutes.
Another reason is that y'all'll be rewriting video encoding logic that'south already available in specialized APIs.
The Client
The customer is the simplest part here. I've used basically the same Flutter customer from the previous post, without the client side encoding, for simplicity.
I'm assuming you already have a firebase project prepare. If not, you can have a look at the previous mail
Uploading the file
The uploading process needs to take two parts:
one. Saving to Firebase Storage
We'll use image_picker just as in the previous mail service, only now the file upload is a simple Storage putFile:
ii. Saving initial entry in Firestore
Nosotros'll then create a new Firestore dr. containing merely the name (we'll use this proper name in the Cloud Function to detect the file in Cloud Storage), and the finishedProcessing field set to false.
To add together a delete option, we only delete the documents from Firestore, letting the cloud part trigger a deletion of the Publitio file.
Combining client and server side encoding
Of course, you tin can mix and match hither, using basic client side encoding before uploading, and letting the API do the heavy lifting. I haven't included the code for this here for simplicity, just if you'd want to see it, leave a comment :)
Y'all can utilise this approach with whatever customer framework, mobile or web, every bit long as at that place is Cloud Storage upload back up.
The Deject Function
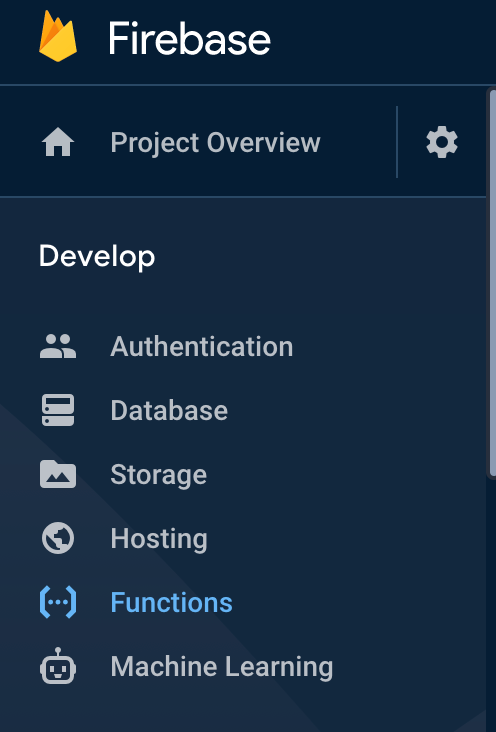
This is where the bulk of the logic happens. In that location are a few setup steps for configuring the Cloud Functions before deploying, just first, get to "Functions" in the firebase console and enable the Cloud Functions characteristic:

Initializing the Deject Function
Let'due south start past creating a folder in the project root that will comprise all the function-related stuff, so information technology doesn't mix with the client code. We'll proper name the binder cloud-functions.
At present within the binder, nosotros'll init the role deployment environment:
cd deject-functions
firebase login
firebase init functions This will create a new folder "functions" inside "deject-functions", containing the actual code that will be deployed.
Note that because nosotros desire to call a 3rd political party API from within the deject role, you'll have to change to the "Blaze" plan and enable billing, considering the Spark programme doesn't support Outbound Network requests ( https://firebase.google.com/pricing ). This doesn't hateful that you'll be charged yet, you nevertheless get the same gratis quota per month.
Initialization code
Now for the actual function lawmaking. Open the /cloud-functions/functions/index.js file, and add the following code (this is node.js by the manner)
This initializes the modules we'll need in our functions:
- functions: for defining the triggers
- admin: for accessing Firestore and Deject Storage. The admin environment is preconfigured inside the Cloud Office surround with a dedicated service account.
- PublitioAPI — the publitio node SDK.
- publitioCredentials — create the publitio credentials file:
/cloud-functions/functions/publitio_credentials.json, containing the credentials in a simple json structure:
{
"fundamental": "<your key>",
"undercover": "<your secret>"
} If you don't accept Publitio credentials yet, yous can create a free account and copy them from the dashboard. This file volition be deployed alongside our function code to exist required on the server.
The uploadNewVideo deject function
We have ii functions, one for uploading a new video, and one for deleting a video. The uploadNewVideo function is triggered by a Firestore onCreate event. This is what the part does:
- Get a reference to the Cloud Storage file, using the id of the Firestore document
- Get a temporary Signed URL with "read" permissions pointing to the Storage file, expiring in one hour.
- Call publitio's
uploadRemoteFileendpoint with the signed URL. - Once the upload returns a success condition, update the Firestore document with the video URL and other metadata.
Notation: nosotros're sending the
option_hls: 1. This enabled HLS (including encryption), generated by Publitio.
The deleteVideo cloud part
This function only calls the /files/delete/ publitio API, and is triggered by a Firestore onDelete event. Depending on your utilize-instance, you lot might want to go on the files for backup and just delete the metadata.
Deploying
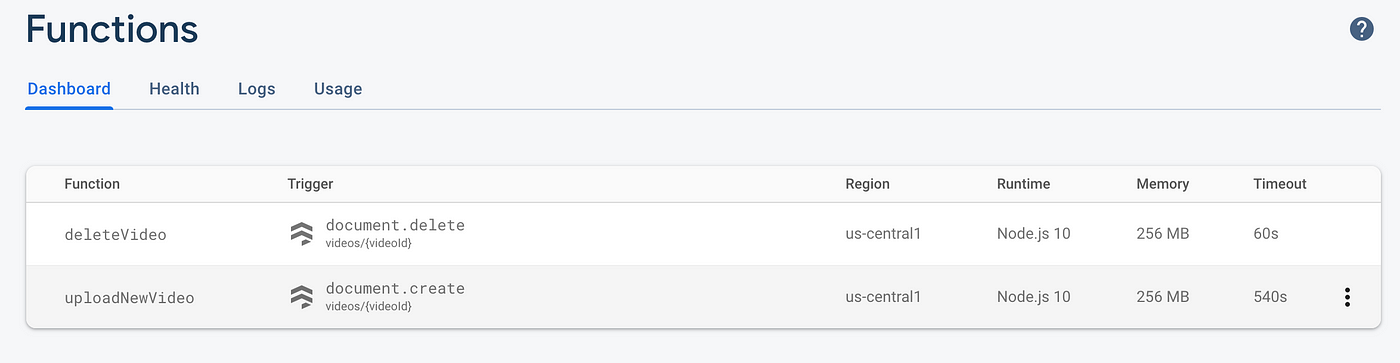
At present we can run the firebase deploy control. On successful deployment, you'll see two new functions appear in the Functions section in the Panel:

Increasing Function Timeout
Now that we take the functions deployed, nosotros can configure the timeout. Deject Functions accept a default of 60 seconds timeout time. This could bear witness insufficient for our purpose, then let's change that.
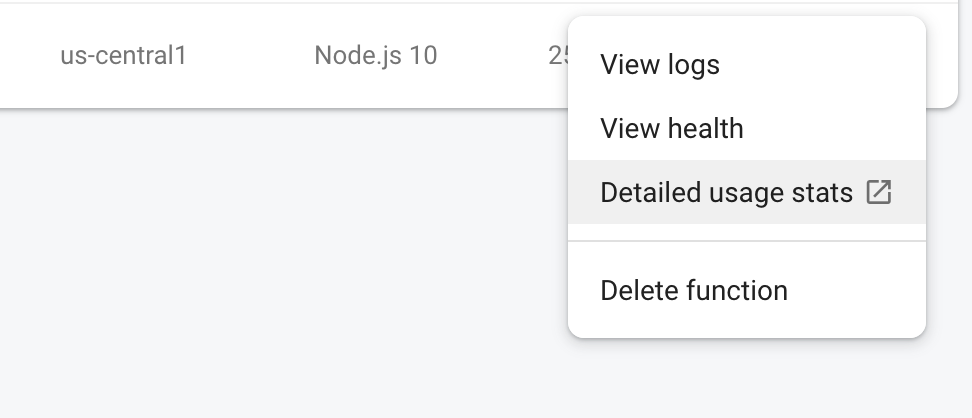
Click the iii dots adjacent to the uploadNewVideo function, then get to Detailed Usage Stats:

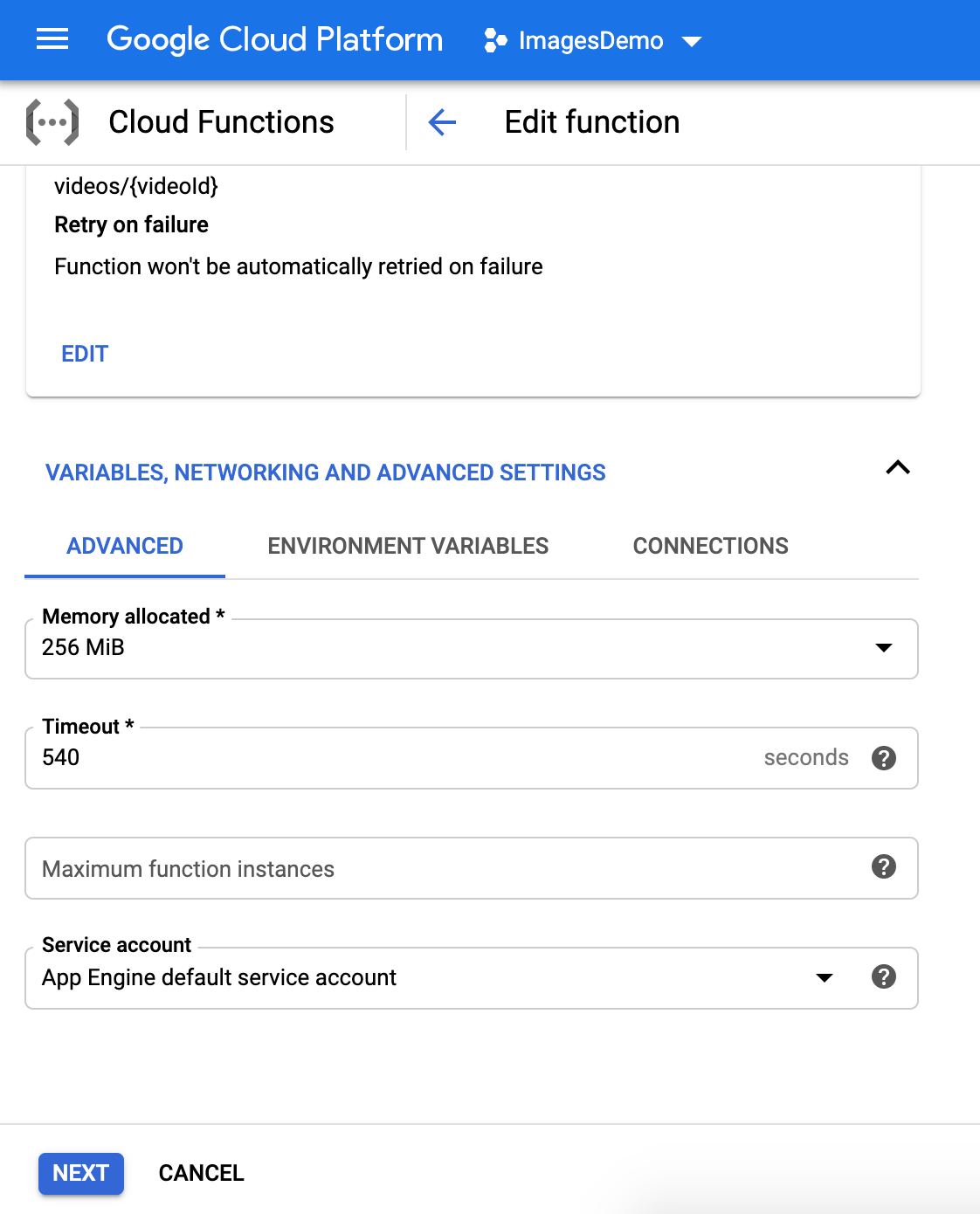
This will open the function settings in GCP. Now go to Edit -> Advanced, and change the timeout field:

Note: The maximum timeout is 540 seconds — 9 minutes.
Editing IAM roles
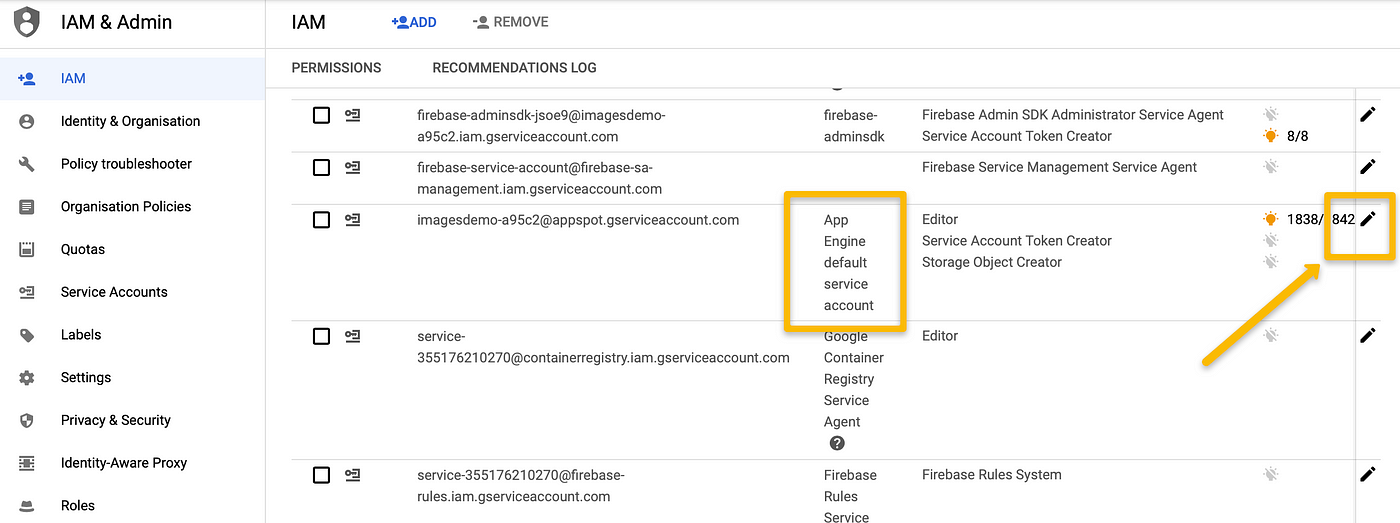
There'southward one last slice of configuration nosotros need to add together. In guild to employ getSignedUrl, we demand to enable IAM (Identity and Admission Management), which controls access to buckets and objects in Deject Storage. Open the IAM & Admin page in GCP Console:

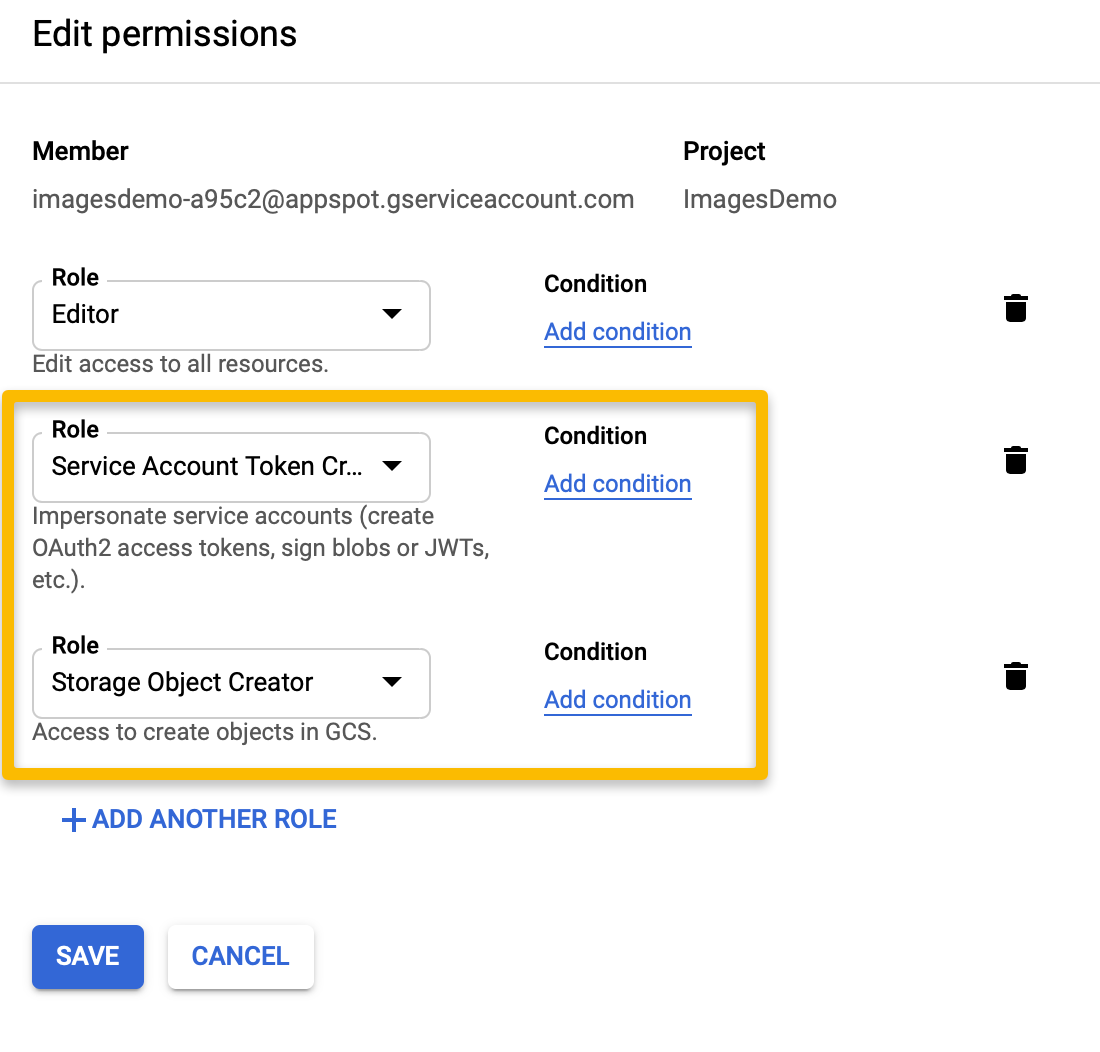
Now add 2 roles to this service business relationship: Service Account Token Creator and Storage Object Creator :

Now the function should have permissions to get the signed url.
Credit: This SO Question
Run the code
At present you lot can run the lawmaking on an Android / iOS device, upload a video, and play the encoded / transcoded file dorsum directly from Publitio one time it's uploaded.
Cheers for reading!
Full source code is available on GitHub.
If you take any questions please exit a annotate!
Source: https://itnext.io/serverless-video-upload-and-encoding-with-firebase-storage-cloud-functions-and-publitio-a4b2997b1508
Belum ada Komentar untuk "How to Upload Video in Database Firebase"
Posting Komentar